 Usando um calendário com CARA de calendário!
Usando um calendário com CARA de calendário! 
Depois de muito apanhar com a função get_calendar(); do WordPress, consegui chegar muito perto do que eu queria.
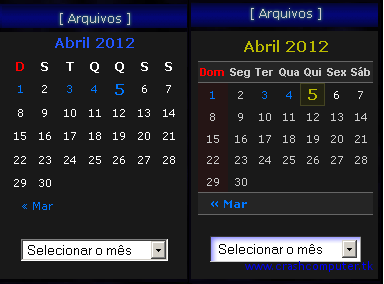
Veja na imagem ao lado como era o calendário interno do WordPress antes e depois do banho de CSS.
O difícil foi apurar os parâmetros do CSS!  Foi preciso muito hack em alguns temas prontos do WordPress pra entender como a coisa era feita, e uma boa estudada em algumas técnicas que eu nunca tinha usado em CSS.
Foi preciso muito hack em alguns temas prontos do WordPress pra entender como a coisa era feita, e uma boa estudada em algumas técnicas que eu nunca tinha usado em CSS. 
Bom, inicialmente, você precisa entender como funciona a função get_calendar();
Ela aceita unicamente um parâmetro: False ou True
Este parâmetro dita como ele vai exibir os dias da semana, se com apenas uma letra ou com abreviatura de 3 letras.
Então para exibir com a abreviatura de três letras, é preciso passar o parâmetro False.
get_calendar(false);
O get_calendar(); em geral deve estar dentro do arquivo sidebar.php mas também nada impede de você colocá-lo em outro local.
Com isso já temos os dias da semana com abreviatura de 3 letras. O restante é puramente CSS. Para isso edite o arquivo style.css de seu tema, localize as entradas iniciadas com #wp-calendar e remova todas, e acrescente o seguinte código em seu lugar:
/* Calendar Widget */
#wp-calendar {
text-transform: capitalize;
text-align: center;
empty-cells: show;
margin: 0;
border-spacing: 0;
width: 98%;
padding: 3px;
}
#wp-calendar caption {
font-size: 1.2em;
font-weight: bold;
color: #BBBB00;
padding: 5px 0 3px 0;
}
#wp-calendar th {
background: #252525;
font-family : Arial, Helvetica, Sans-Serif;
font-size : 0.9em;
font-weight: bold;
color: #CCC;
border-top: 1px solid #666;
border-bottom: 1px solid #666;
}
#wp-calendar td {
font-size: 0.8em;
color: #CCC;
text-align: center;
letter-spacing: normal;
padding: 2px 0;
border-bottom: 0px;
}
#wp-calendar thead tr th:first-child {
color: #FF0000;
}
#wp-calendar tbody tr td:first-child {
background: #521;
}
#wp-calendar tfoot td {
background: #252525;
border-top: 1px solid #666;
border-bottom: 1px solid #666;
}
#wp-calendar a {
display: block;
text-decoration: none;
border-bottom: 0px;
}
#wp-calendar #today, #wp-calendar #today a {
background: #221;
font-size: 1.1em;
font-weight: bold;
color: #BBBB00 !important;
border: 1px solid #442;
}
#wp-calendar #next a {
text-align: right;
font-weight: bold;
padding-right: 12px;
}
#wp-calendar #prev a {
text-align: left;
font-weight: bold;
padding-left: 12px;
}
E com isso, voilá! Seu calendário estará 99% igual ao da imagem. A única coisa que não estará igual, é o Domingo em vermelho, porque isso por enquanto depende de um pequeno hack no general-template.php do WordPress, e mexer diretamente no “core” do WordPress não é algo recomendado. Para contornar isso, estou estudando algumas funções para tentar fazer isso de uma forma mais limpa, através do functions.php do tema. 
Já era! Perguntar as coisas pra professor é outro papo! Dá pra pintar o domingo de vermelho na moleza via CSS também. Olhe o código inserido das linhas 39 a 41, isso resolve o problema. Pequeno detalhe, não funciona (não pinta o Domingo de vermelho) em IE6. Mas… quem se importa? Quem ainda usa essa coisa horrenda? Migra pra algo decente. 
Ah! Obviamente, você pode e DEVE alterar as cores no CSS para que fique compatível com seu tema. 

 6:18 AM |
6:18 AM |  Luciano |
Luciano |  0
0

 Badulaques da China
Badulaques da China




