Estou postando esta dica aqui, que foi encontrada a duras penas (pela segunda vez), neste blog aqui.
Porque estou postando aqui? Para que a dica não se perca, e porque o código postado por lá tem pequenos erros. E porque eu gastei umas 3 horas de google e muito xingamento pra achar esse código novamente, pois eu fiz uma caquinha com o template do blog e perdi essa modificação. 
Bom, pra usar faça o seguinte:
Edite o arquivo functions.php de seu tema.
Acrescente o código abaixo no final do arquivo:
<?php
//Colorful Tag Cloud
function ColorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'RandomColorCloudCallback', $text);
return $text;
}
function RandomColorCloudCallback($matches) {
$text = $matches[1];
$color = dechex(rand(0,16777215));
$pattern = '/style=(\'|\")(.*)(\'|\")/i';
$text = preg_replace($pattern, "style=\"color:#{$color};$2;\"", $text);
return "<a $text>";
}
function ColorCloudCallback($matches) {
$tag_link=$matches[1];
/*the sylloge of your custom color*/
$colorFull = array('#999','#D8D9A4','#9BB','#EB9','#a3c159','#FEC42D','#6C8C37','#c2dc15','#3371A3','#888','#00ccff','#FF8080');
$color=$colorFull[ mt_rand(0, count($colorFull) - 1)];
$pattern = '/style=(\'|\")(.*)(\'|\")/i';
$tag_link= preg_replace($pattern, "style=\"color:{$color};$2;\"", $tag_link);
return "<a $tag_link>";
}
add_filter('wp_tag_cloud', 'ColorCloud', 1);
?>
Se quiser trocar do modo random para com cores definidas, apenas altere a chamada da função:
function ColorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'RandomcolorCloudCallback', $text);
return $text;
}
Para:
function ColorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'ColorCloudCallback', $text);
return $text;
}
E altere o valore das cores no $colorFull
$colorFull = array('#999','#D8D9A4','#9BB','#EB9','#a3c159','#FEC42D','#6C8C37','#c2dc15','#3371A3','#888','#00ccff','#FF8080');
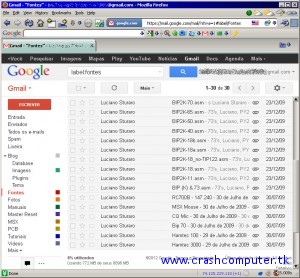
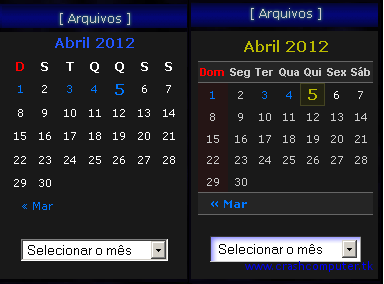
O resultado vocês podem conferir ai no menu lateral do blog, eu estou usando o modo Random.
E avisando… o banco de dados do blog já foi inteiramente corrigido. (nota mental e foi pro ToDo list: Aprender a manipular mysql pelo php  )
)
Pelo menos os erros que eu sabia que existiam de longa data. Se por acaso alguém topar ou lembrar de alguma imagem quebrada, me avise que arrumo. 
O google friend connect, foi sumariamente LIMADO pelo google. E por falar nisso eu ando perdendo a paciência com esse põe e tira serviço do ar. Só no inicio desse mês foram mais 5 pro saco, o google quer de toda forma enfiar o Plus goela abaixo. Eu me recuso a usar, e estou pensando seriamente em limar o meu Plus. Eita empresinha que esta ficando filho-da-puta viu? 
Ainda não sei o que fazer, se coloco outro plugin social… alguém ai recomenda alguma coisa que todos usem e seja garantido?
Bom, como podem notar ai acima, eu instalei o addon para Sintaxe Highlight, pra facilitar as coisas. Estou pensando em dar um upgrade no post que explico em como hackear a barra do google (outra filho da putisse do google), e anexar mais umas ou duas coisinhas que ficaram faltando. Porém lembro que do jeito que esta lá atualmente, funciona perfeitamente. 




 4:38 PM |
4:38 PM |  Luciano |
Luciano |  5
5




















 Foi preciso muito hack em alguns temas prontos do WordPress pra entender como a coisa era feita, e uma boa estudada em algumas técnicas que eu nunca tinha usado em CSS.
Foi preciso muito hack em alguns temas prontos do WordPress pra entender como a coisa era feita, e uma boa estudada em algumas técnicas que eu nunca tinha usado em CSS. 





 )
)

 Badulaques da China
Badulaques da China




